Luxeritasのタイトルや見出し&サイドバーカスタマイズ
今度はLuxeritasのCSSカスタマイズを紹介していきたいと思います。タイトルや見出しの色や画像にする場合のCSSを掲載しておきます。
私はCSSに関してそこまで得意でないので、コピペで利用してもらえればいいと思います。
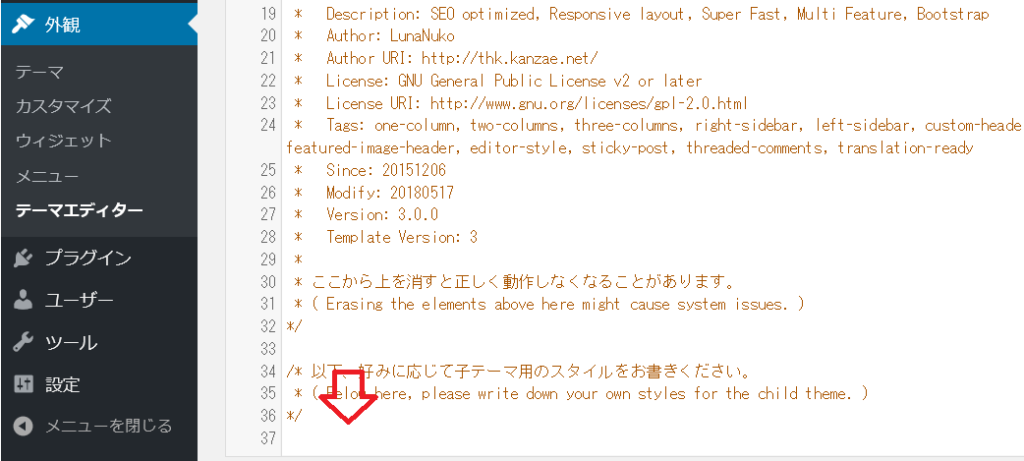
テーマエディターの編集

まずは「黒メニュー」→「外観」→「テーマエディタ」を選択して上記の画像通り最下段までスクロールします。
ここにこれから書いてある記述を*/の下からコピペして使ってみてください。
サイトタイトルのCSSカスタマイズ
下記の数字は3桁でも6桁でもいいので、カラーチャートを見ながら変更してください。
#333 #333333でもいい。
/************************************
** サイトタイトルの色
************************************/
上記の部分はコピペしてもしなくてもいいのですが、後で変更する場合残しておくとわかりやすいです。
#sitename{} このブログでいえば「副業メイト」の部分
#sitename{影を付ける}
/************************************
** サイトタイトルの色
************************************/
#sitename{text-shadow: 2px 2px 3px #333;}
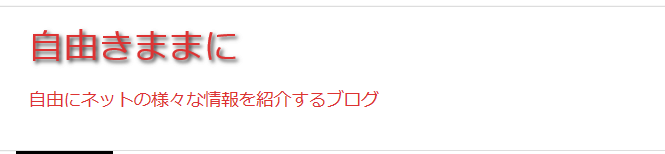
結果画像

タイトルの位置を変更したい場合は、カスタマイズの「ヘッダー/フッター」で可能
#sitename{下線を付ける}
#sitename{border-bottom: solid 3px black;}
#sitename{下線を点線にする}
#sitename{border-bottom: dashed 2px #6594e0;}
結果画像

ディスクリプションのCSSカスタマイズ
.desc{} このブログで言えば「ネットで稼げる副業や仕事を学べる」ブログの部分
.desc{影を付ける}
/************************************
** ディスクリプションの色
************************************/
.desc{text-shadow: 2px 2px 3px #333;}
.desc{上下に線を付ける}
.desc{color: #364e96;/*文字色*/
padding: 0.5em 0;/*上下の余白*/
border-top: solid 3px #364e96;/*上線*/
border-bottom: solid 3px #364e96;/*下線*/}
結果画像

線が長い場合は長さをpxで指定する
.desc{width: 300px;
color: #364e96;/*文字色*/
padding: 0.5em 0;/*上下の余白*/
border-top: solid 3px #364e96;/*上線*/
border-bottom: solid 3px #364e96;/*下線*/}
固定ページタイトルのCSSカスタマイズ
#front-page-title{固定ページをTOPページにした場合のページタイトルの色}
/************************************
** 固定ページタイトルの色
************************************/
#front-page-title{color:#516ab6;}
結果画像

#front-page-title{影を付ける}
#front-page-title{text-shadow: 2px 2px 3px #333;}
#front-page-title{工夫した場合}
#front-page-title{position: relative;
color: #158b2b;
font-size: 20px;
padding: 10px 0;
text-align: center;
margin: 1.5em 0;
}
#front-page-title:before{content: "";
position: absolute;
top: -8px;
left: 50%;
width: 150px;
height: 58px;
border-radius: 50%;
border: 5px solid #a6ddb0;
border-left-color: transparent;
border-right-color: transparent;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
}
結果画像

固定ページのタイトルの色変更
.page h1{ color: #ff4500;}
記事タイトルのCSSカスタマイズ
.post h1{記事タイトルの文字色}
/************************************
** 記事タイトルの色
************************************/
.post h1{color: #000}
背景色を変えたいとき
.post h1{background-color:#ff9933}
結果画像

見出しのCSSカスタマイズ
/************************************
** 見出しの色
************************************/
.post h2,.post h3{見出しの文字色}
.post h2,.post h3{color: #ff4500}
結果画像

h2とh3を分けたいとき
.post h2{color: #ff4500}
.post h3{color: #deb887}
見出しの背景の色を変えたいとき
.post h2{background-color:#98fb98 }
.post h3{background-color:#e6e6fa}
結果画像

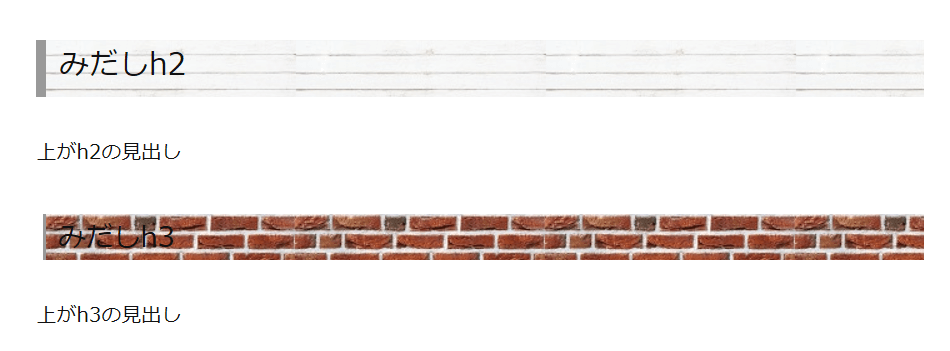
見出しの背景を画像にしたいとき
.post h2{background-image:url(URLを入れる);padding-left:10px;padding-top:4px;}
.post h3{background-image:url(URLを入れる);padding-left:10px;padding-top:4px;}
結果画像

上手くいかない時は画像を小さくしたり、padding-left:10px;padding-top:4px;の値を変えてみてください。
画像のURL取得手順
画像がない人はネットで好きな画像を探して
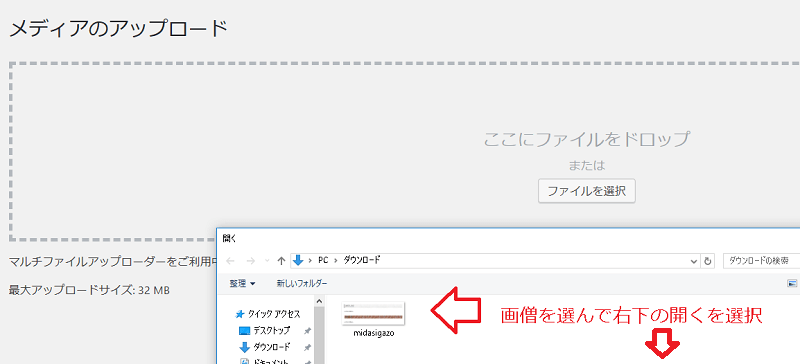
「黒メニュー」→「メディア」→「新規追加」で「ファイルを選択」ボタンを押すと下記画面が出てくるので、画像を選んで右下(画像では見えない)の開くを押す

次は
「黒メニュー」→「ライブラリ」→「背景にする画像を選ぶ」
下記画像の右下のURLをコピーして(URLを入れる)に張り付け()は残す

です。これで様々な場所で背景画像が使えるでしょう。
今度はLuxeritasのサイドバーとフッターなどのカスタマイズを紹介していきたいと思います。
前回は色や画像に変更する流れでしたが、今回も同様の流れになります。
基本は見出しの色や画像は統一するほうが視覚的にも見やすいので、バラバラにするよりまとまりのあったカスタマイズを行いましょう。
前回記事
サイドとフッターカスタマイズ

今回はフッターとサイドバーを色々変更してみます。
前回同様「黒メニュー」→「外観」→「テーマエディタ」を選択して色変更などを行ってきます。
サイドバーの見出しのカスタマイズ
/************************************
** サイドバー等の見出しの色
************************************/
文字の色
#side h3, #col3 h3, #side h4, #col3 h4{ color: #ff450c;}
背景の色と余白
#side h3, #col3 h3, #side h4, #col3 h4{ background-color: #2f4f4f;
margin: 6px 0 10px;
padding: 6px 10px;
}
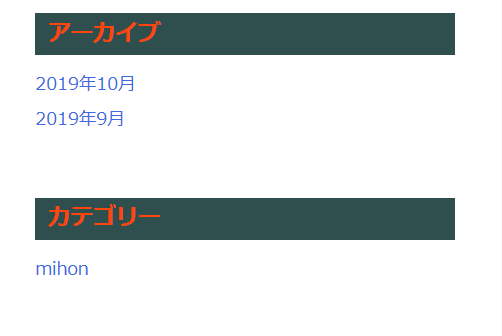
結果画像

フッターカスタマイズ
これも上記のパターンをコピーして活用していきましょう。
/************************************
** フッター(footer)の色
************************************/
#footer{color: #ff450c;}
結果画像

copyrightの背景
#footer .copy {
background-color: #000;
padding: 12px 0;
color: #fff;
}
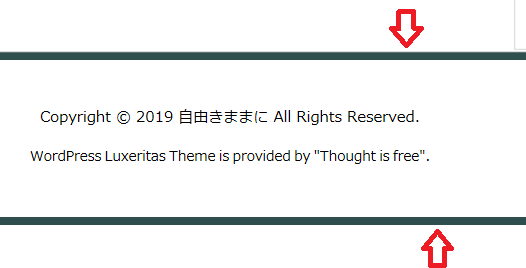
結果画像

WordPress Luxeritas Theme is provided by “Thought is free".
は5,000円だせばプラグインで削除可能です。稼げるようになったら消しましょう。
まとめ
見出しやタイトルの変更で参考にした記事は下記です。
慣れれば余白の調整や、目を引くデザインなどもコピペで簡単にできるようになります。
もっとデザインを良くしたい人は下記を参考にしましょう。
tableを横スクロールしたい人は下記記事を参考にしてください。
そろそろ記事投稿の段階に入るので、下記を読んで無料ツールをお気に入りに入れておいてください。
これらを入れておくと記事作成がスムーズになります。