WordPresss固定ページの作成&初心者向けに解説
さていよいよ記事投稿の前段階に入ってきましたが、その前に固定ページの作成を行っておきましょう。
固定ページに関してもそれぞれのブログで説明があると思いますが、特に正しい使い方というものはありません。
このブログでは固定ページで様々なページを作成していますので、色々見てもらってもいいと思います。
固定ページの基本

固定ページとは主にブロガーが作る項目は
- 運営者情報(プロフィール)
- プライバシーポリシー
- お問い合わせ
- サイトマップ
などです。企業などはさらに会社概要やIR情報などを入れますが、この記事を読んでいるのは個人でしょうから、上記を入れるといいでしょう。
またトップページを固定ページにする人は、固定ページを作成後「設定」の「表示設定」で変更しておきましょう。
参考記事
固定ページ応用編
もう一つ固定ページを使った応用方法もあります。
例を挙げると
- 誘導ページ
- グーグルアドセンスが貼れないページ
など。アドセンスが貼れないコンテンツのうち、ポイントサイトなどの固定ページの有効活用方法は下記で紹介していますので、ポイントサイトブログなどを運営してみようと考えている人は、下記記事を読んでみてください。
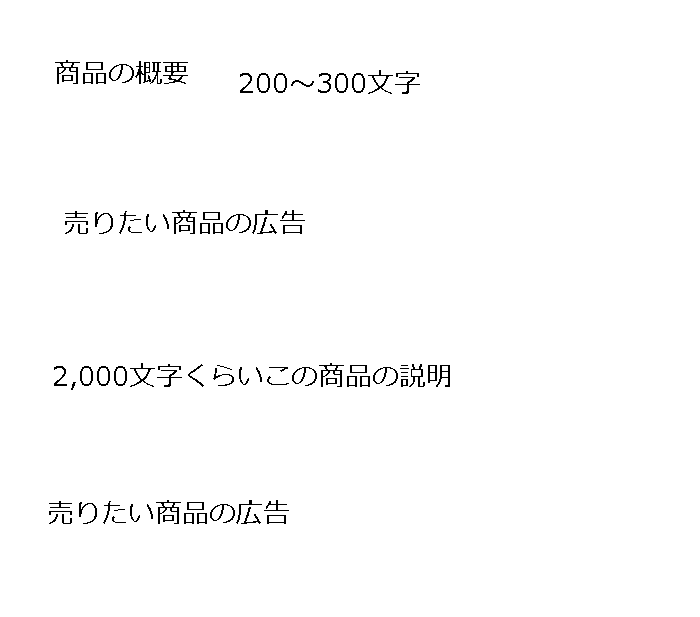
誘導ページとは主にメルマガ会員になってもらうページを作ったり、特定の商品の広告を貼って各記事からそこのページに誘導し購入を促すというページになります。
ただし誘導ページに広告だけを沢山貼ると、低品質コンテンツとみなされるので下段にしっかりその商品の情報を書くなどの対策は必要と言えます。
下記がそのイメージです。

そしてブログの内容は、この固定ページに誘導できる関連のあるジャンルで記事を書いて行くと言う事になります。
ポイントサイトなどの紹介ページを固定ページで作って、投稿記事でこのページへのリンクを作り投稿記事(ポイントサイトの広告は貼らない)でポイントサイトの紹介記事を書いて行けばいいでしょう。
まあすぐにはこの方法は利用しないので、頭の片隅に入れておくといいでしょう。
固定ページの作成
とりあえず固定ぺージを作るのですが、このままでは少し操作しずらいので、Luxeritasを使っていない人は「Classic Editor」をインストールしてください。
これは記事作成時で現状使いにくい操作を簡単にしてくれるプラグインです。
Luxeritasを使っている人は

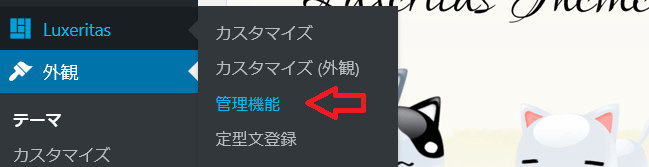
「黒メニュー」→「Luxeritas」→「管理機能」をクリックします。

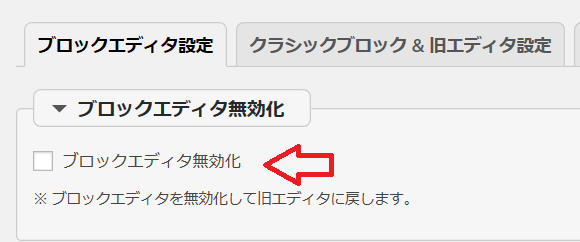
上記ブロックエディタ無効化のチェックBOXにチェックを入れて終了です。
それでは固定ぺージを作ってみましょう。

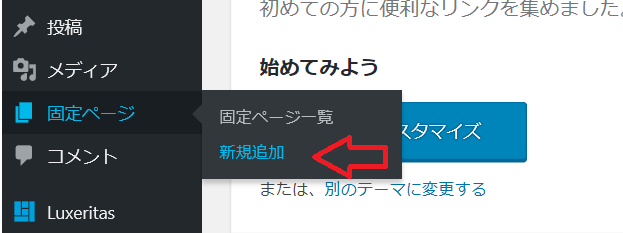
「黒メニュー」→「固定ページ」→「新規作成」をクリックします。

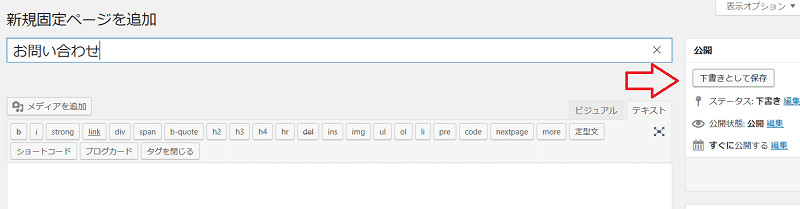
すると上記画面が出てきますから、「お問い合わせ」と入力して右矢印の「下書きとして保存」を押します。

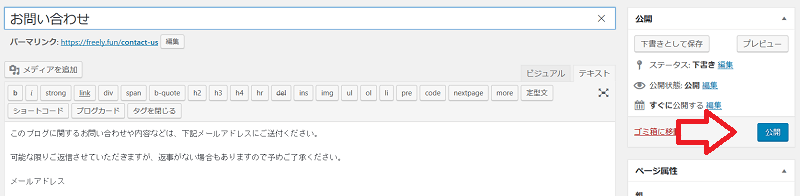
するとパーマリンクが勝手に表示されるので、今度は上記パーマリンクを編集します。
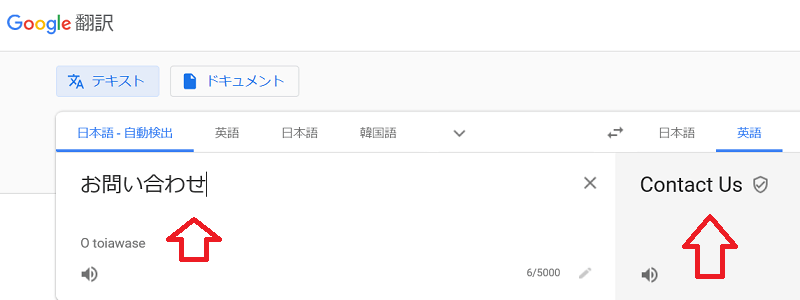
Google翻訳を使って格好よくパーマリンクを変更したい人は、下記のように日本語でお問い合わせを入力し、英語変換を押すと「contact us」と出てきますのでcontact-usとしてこれをパーマリンクにします。

別にotoiawaseでも構いません。この辺はお好みでいいと思います。
次は文章を書いて行きます。下記は「ビジュアル」と「テキスト」という二つのモードがあり、「テキスト」で書いています。
下記のように文章を書き終えたら、右の公開ボタンを押せば、ネット上にあなたの固定ページが公開されたことになります。

簡単ですね。お問い合わせぺージは結構ないブログも多いので、自分で作るか作らないか決めておきましょう。ここでは練習のために紹介しただけです。
その他の紹介
固定ぺージにカテゴリーやタグを挿入したい人は下記記事を参考にするといいでしょう。
ただし子テーマの関数 : functions.phpは編集を間違えると画面が真っ白になりブログが書けなくなります。
私も何十回と真っ白になりましたので、初心者は慣れるまで触らないほうがいいのです。なのでここでは詳細は書かないようにしておきます。
ただし今回はまだブログを始めたばかりなので、functions.phpを触るにはいい機会だと思いますが、あくまで自己責任でお願いします。
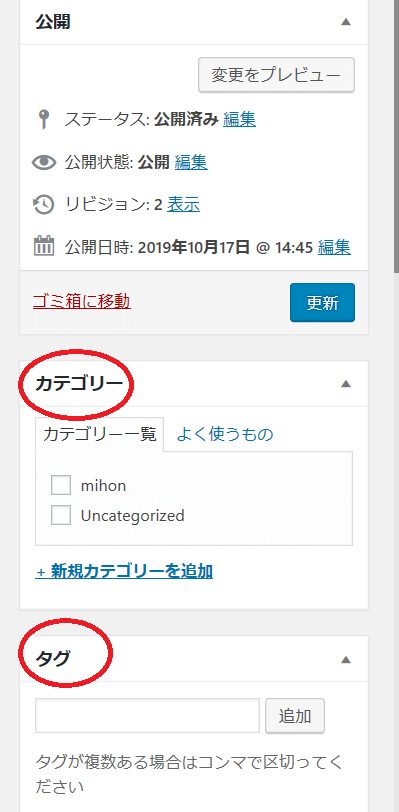
上記記事通りに実践すると

とカテゴリとタグが「公開」の下に表示されるようになります。
カテゴリーとは例えば動物園の記事を書いてライオンとパンダの記事を書いたときに、記事数が増えたときに整理するために使います。
ライオンの記事が10個、パンダの記事が5個になったら、読者のためにライオンとパンダという名前のカテゴリーを作って、そこに割り振るのです。
タグとはカテゴリーと同じ使い方をしてもいいですし、このブログのように用途で分けて使ってもいいです。
ブロガーのほとんどはカテゴリーで分けているので、最初はカテゴリーだけ使うようにしていきましょう。
まとめ
とりあえずは固定ページに関する内容は以上です。
アイキャッチ画像など、まだ他にも機能はあるのですが、これらは記事投稿で紹介していきたいと思います。