Luxeritasのカスタマイザーでの色変更の方法&初心者向け
今度は無料テーマのLuxeritasでデザインのカスタマイズを行いましょう。しかし最初からデザインに時間をかけても仕方がないので、簡単にカスタマイズをする方法を紹介していきたいと思います。
ブログの主役はあくまで記事ですから、記事作成に疲れた時や気分転換したいときにデザインのカスタマイズに時間をかけるといいでしょう。
Luxeritasのデザインカスタマイズ基本編

Luxeritasは「黒メニュー」→「Luxeritas」→「カスタマイズ外観」でブログのヘッダー画像から色まで変更可能です。

とりあえず上から順に色を変えていきましょう。

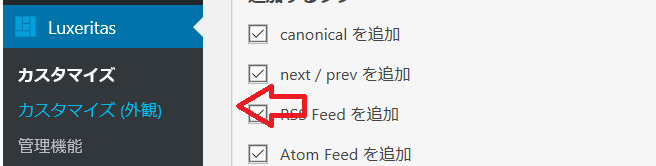
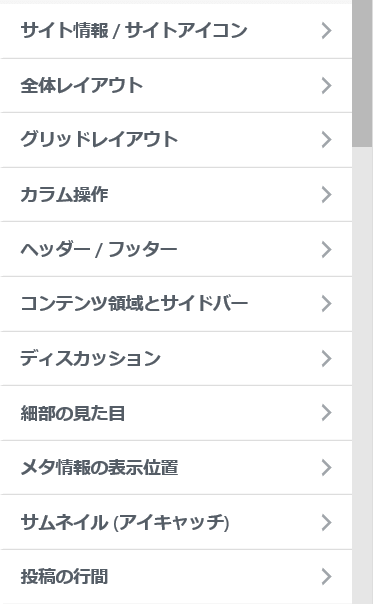
クリックすると上記の白メニューが出てきます。
ここからは色を変更するカスタマイズなので
Web Safeカラー 216色を開いて色見本を見ながら作成していきます。
PAGETOP
PAGETOPとは記事を下段にスクロールしてくると現れる「ぺージの上段に戻る」ボタンです。ここの色を変更します。

上記「白メニュー」→「細部の見た目」をクリックして一番下までスクロールします。
それまでに文字の変更(PAGETOPを他の文字にする)やアイコンの変更項目があるので、お好きにカスタマイズしてみてください。

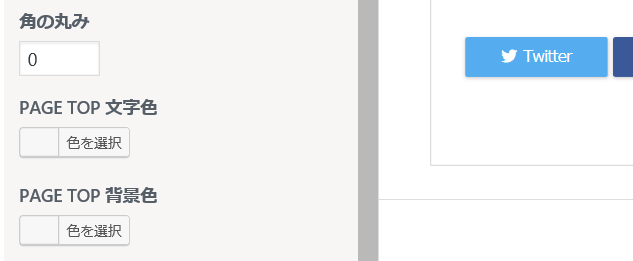
すると上記変更項目が出てきますので、PAGE TOP 背景色を選択します。(文字色も同様)

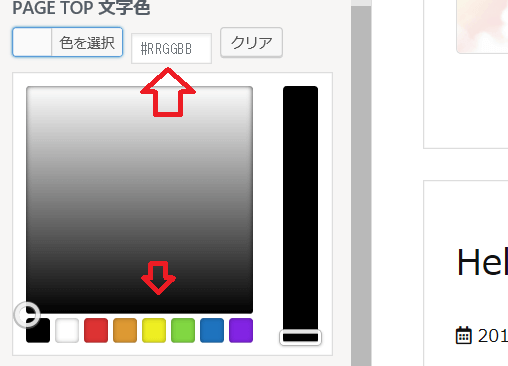
上記画面が出てくるので、カラーチャートから気に入った#から始まる数字6桁(例#330000)を赤矢印が指す位置にコピペします。
やり直したい場合は右の「クリア」を押しましょう。
また下段に基本色が8色あるので、これらを選んでもOKです。右側のスクロールを動かすと色の淡薄の調整が出来ます。
以上です。簡単ですね。
文字色を変更
次は文字の色を変更します。

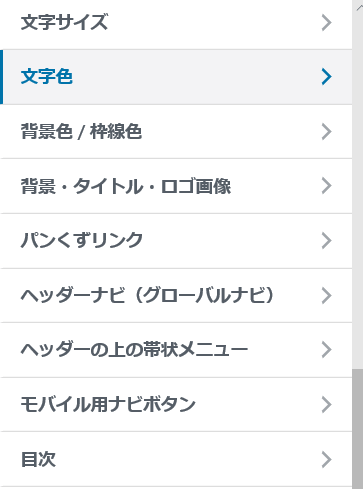
先ほどの「細部の見た目」からもう少し下段に行くと上記「文字色の変更」があるのでクリックします。

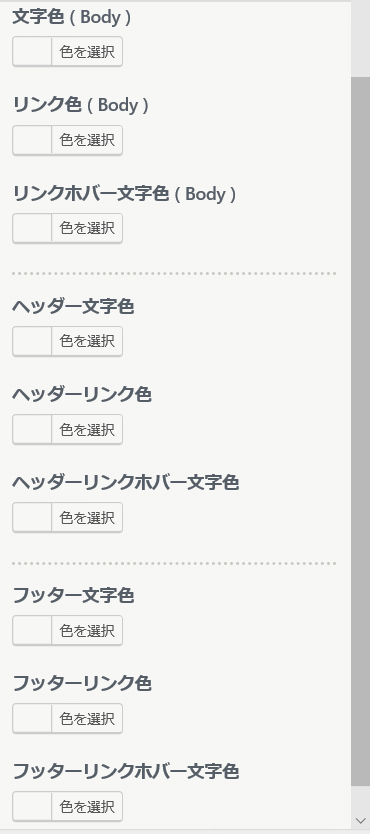
すると文字色の変更ができる項目が9種類出てきましたので、それぞれお好みに変えてみましょう。隣の画面に変更後の色が反映されるので、最初は赤など目立つ色にして、どこの文字に反映されるか見てみる事です。
背景色と枠線の色
次は文字色の下にある背景色と枠線の色を変更します。

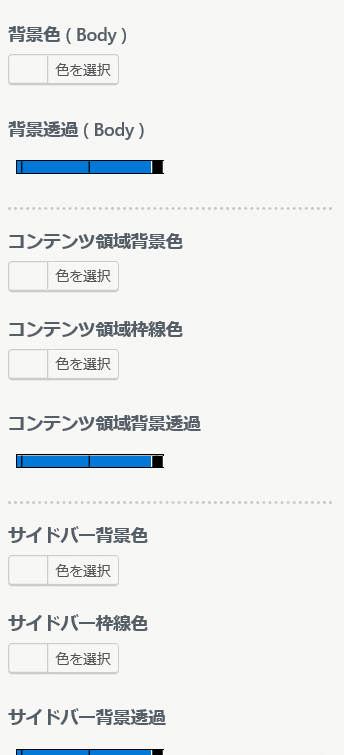
上記は背景の色と記事の背景の色や枠線の色とサイドバーの色などを変更します。

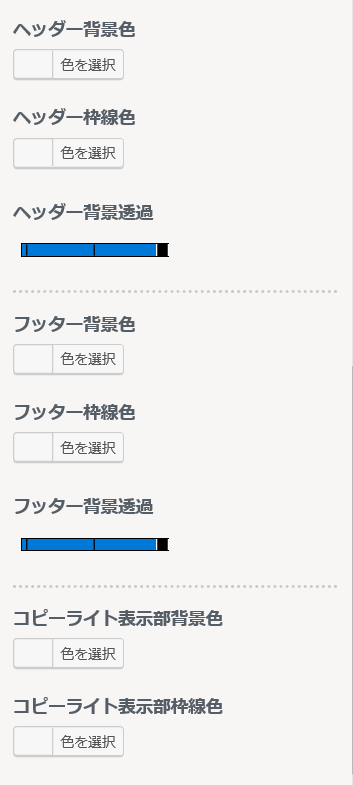
ここはヘッダーとフッター、コピーライトの色を変更します。ここも最初は赤にしてどこが変わるのかを確認してから、「クリア」を押してお好みの色を入力していきましょう。
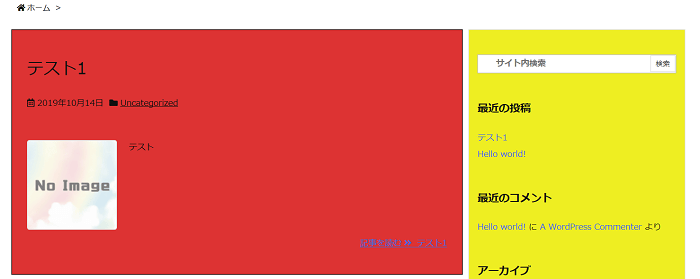
例 コンテンツ領域背景色を赤色にサイドバーを黄色にしてみました。

初心者の場合はこのように目立つ色に変えた後に色の調整を行うほうが簡単です。
パンくずの色
次はパンくずの色を変更します。白メニューの背景色の二つ下の項目です。
選択して下段にスクロールすると

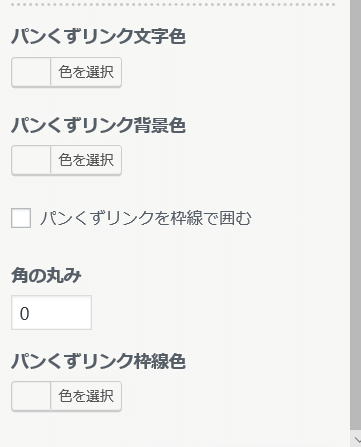
ここではパンくずのリンク色から背景色まで変更可能です。
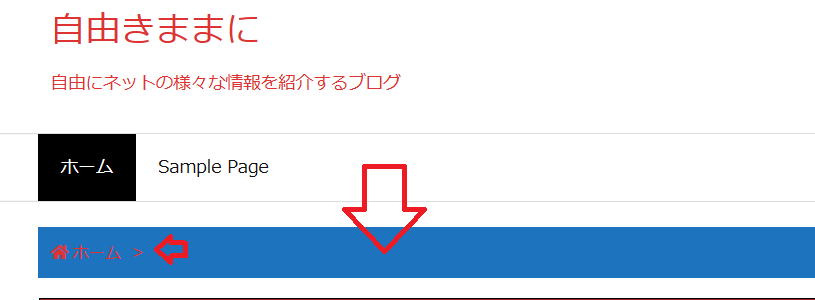
パンくずはここが変わります。下記画像

色のセンスはないですが、わかりやすくするためなのでご了承ください。
ヘッダーナビ
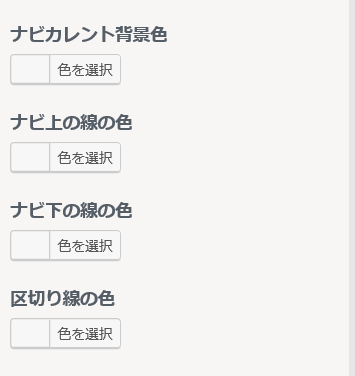
次はヘッダーナビの色変更です。パンくずリンクの下の項目をクリックして下段にスクロールするとまた様々な場所の色変更が出てきます。

背景から上段下段の枠線一つ一つの色変更ができる、非常に細かい設定ができます。

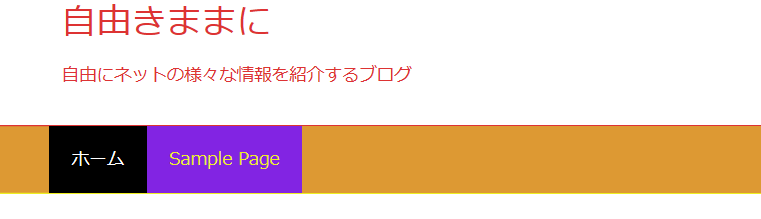
変更後の画像

かなりセンスのないブログとなってきています。要するに色は統一しましょうと言う事です。
ヘッダーナビ上の帯状メニュー
次はヘッダーナビの下にあるヘッダー上の帯状メニューを選択します。
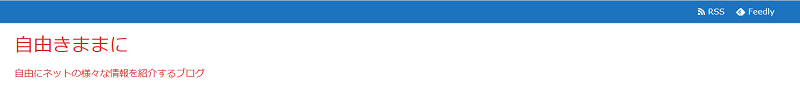
これはブログの一番上の帯になっているメニューです。

色を変更するとこうなります。

このメニューの下にはもう一つ色変更の項目があります。

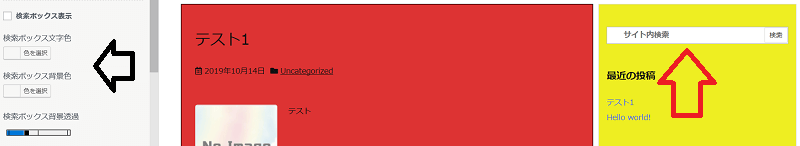
ちょっと縮小して見えずらいですが、黒矢印の色を変えると赤矢印の検索窓の色が変わります。
モバイルボタンの色
次はヘッダーナビ上の帯状メニューの下にあるモバイルボタンの色の変更をします。

これはスマホでしかわからないので、スマホのURLの部分に自分の独自ドメインのアドレスを入れて確認してみましょう。
意味が分からない人のために書くとスマホでyahooを開きます。「https://www.yahoo.co.jp/」の部分を自分の独自ドメインのURLに変更すれば確認できます。
この後は自分のブログを何度か確認することになるので、お気に入りに入れておきましょう。
目次と外部リンク
残るは目次の色と外部リンクアイコンの色だけですが、外部リンクは最初利用しないので変更する必要はありません。
色は別に全て変更する必要はありませんからあまり一生懸命カスタマイズしないことです。
目次の色を変えるには白メニューの目次をクリックして下にスクロールすると色変更の項目が出てきます。

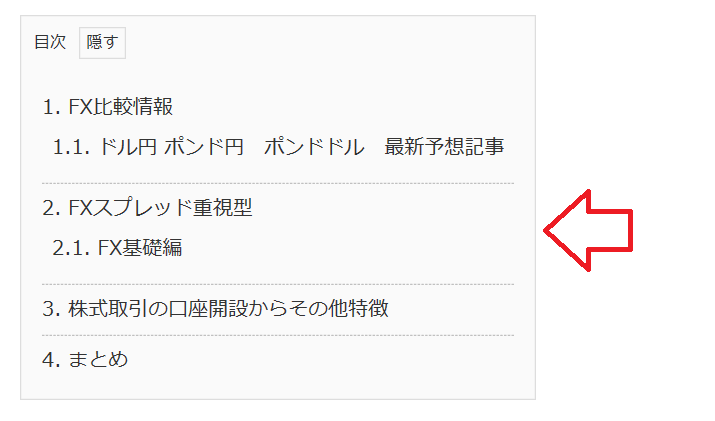
これらを変更すると目次の色が変わります。下記が目次です。

目次は見出しを使って記事作成しないと出てこない項目です。最初は記事がないので特に設定することはありませんから、飛ばしてもいいでしょう。
ヘッダー画像などのカスタマイズ記事
以下はヘッダー画像のカスタマイズ記事です。
ロゴやサイドバー画像のカスタマイズ記事
などなど。あまり画像を入れるとブログが重たくなるので、私はおすすめしていません。CSSなどでデザインを考えてみましょう。
参考記事
まとめ
以上がLuxeritasのデザインの簡単カスタマイズ編でした。初心者の人には最後のCSS変更は難関でしょうから、少しづつ覚えておきましょう。
私自身も最初はCSS変更は出来ませんでしたし、今も全然わかっていないですからね。
次はブログのタイトルや見出しなどの色を変更するカスタマイズです。