WordPressのダッシュボードの使い方と見方を初心者向けに解説
ここではレンタルサーバーと独自ドメインを取得して、ワードプレスをインストールしてログインをした後からの使い方を初心者向けに紹介していきます。
まずはワードプレスのメニューを色々触ってみて使い勝手を学んでみましょう。とりあえずはダッシュボードの使い方から説明していきます。
テーマは最初に入っているTwenty Nineteenをベースに書いていきますが、おすすめの無料テーマは下記を読んでみてください。
ダッシュボードの見方と使い方
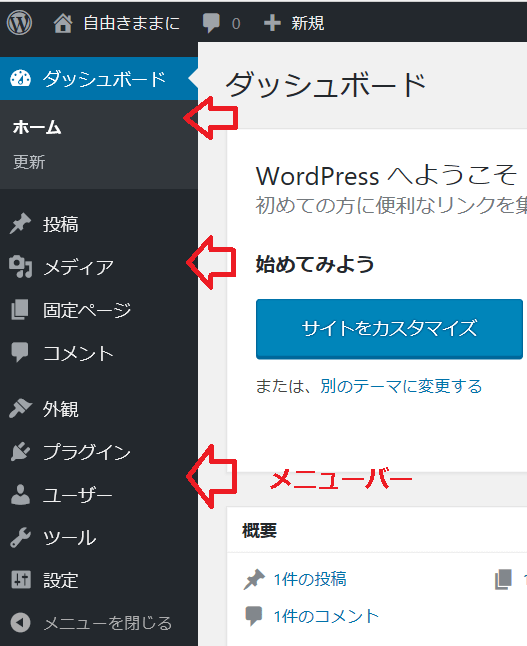
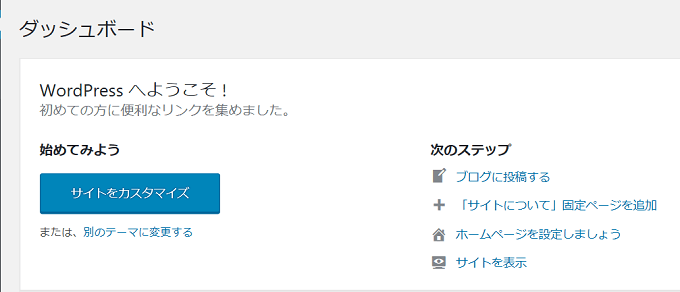
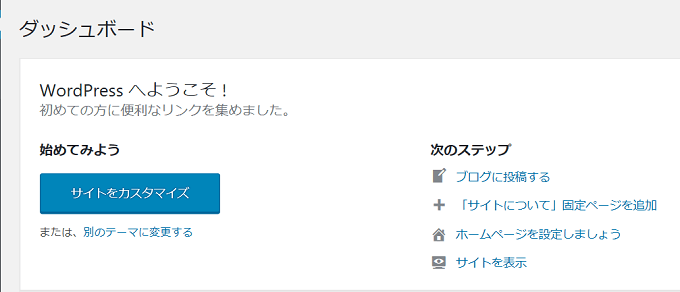
ログインして最初に目にするのは「黒いメニューバー」と「WordPressへようこそ!」の画面です。
ここでのブログタイトルは「自由きままに」としています。
黒いメニューバーの上から順に説明するので、ここではダッシュボードの見方と使い方を説明していきます。ブログ初心者はとりあえず用語を覚えてみましょう。
黒いメニューバー画像

ダッシュボード画像

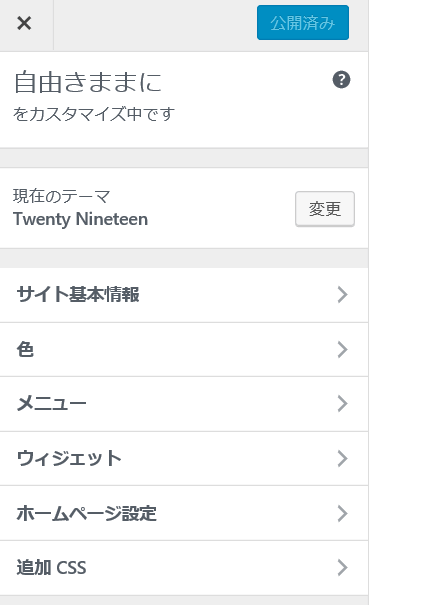
上記青いボタンの「サイトをカスタマイズ」を押すと以下の「白いメニューバー」が出てきます。上記の黒いメニューバーとは異なります。

一番上はブログタイトル名が表示されています。
上から順に説明をすると
- 現在のテーマ 今お使いのテーマでここでは「Twenty Nineteen」変更ボタンを押すとテーマの変更が可能です。
- サイト基本情報 ブログの名前やブログの簡単な説明、ロゴやサイトアイコンを変更できます。
- 色 ボタンやリンクの色を変更できます。
- メニュー メニューとはよく企業のホームページにある「お問い合わせ」や「会社概要」などの項目を入れることが出来ます。
このブログで例を書くと
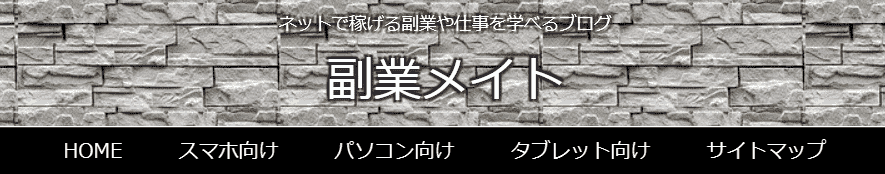
ブログ名 「副業メイト」
ブログの簡単な説明 「ネットで稼げる副業や仕事を学べるブログ」
を指します。下記画像
メニューは 「HOME」「スマホ向け」「パソコン向け」「タブレット向け」「サイトマップ」などを指します。下記画像

「黒いメニューバー」と「白いメニューバー」と「メニュー」は別物です。
サイトアイコンとは、下記のようにブログ名やタイトルの左に表示される画像です。

ロゴを設定すると下記のようにタイトルの左横に画像が表示されます。

- ウィジェット サイドバーやフッターに表示させたい項目の変更
- ホームページ設定 ブログのトップページを固定ページか最近の投稿ページにするかの設定
- 追加CSS デザインなどを変更したいときなどに書き込みをします。
ウィジェットとは簡単に言うと、ブログの中で記事とは別に表示させたい内容を入れて読者にアピールします。
例を挙げるとグーグルアドセンスなどの広告や、読者に見せたい自分が書いた記事や画像・動画などを挿入します。
このブログでいえば、サイドバー(画面右)の記事一覧などがウィジェットを利用して表示しています。(スマホで見ると下段のサイドバーボタンをクリック)
ホームページ設定とはブログのトップページを
自分で表示させたい記事や文字入力をしたい場合は「固定ページ」を選びます。
投稿した記事の一覧を表示させたい場合は、「最近の投稿ページ」を選びます。
を選びます。もちろんアイデアがあれば「固定ページ」を選んでもいいです。
わかりにくい人は、
「副業メイト」は固定ページをトップページにしているので、クリックしてみてください。
「投稿した記事の一覧」を表示させているパターンは、下記ブログのトップページを参考にしてください。
この「投稿した記事の一覧」をトップページすると使っているテーマによってデザインは変わってきます。
そのデザインが気に入らない場合は自分でカスタマイズするか、別のテーマに変える必要があります。
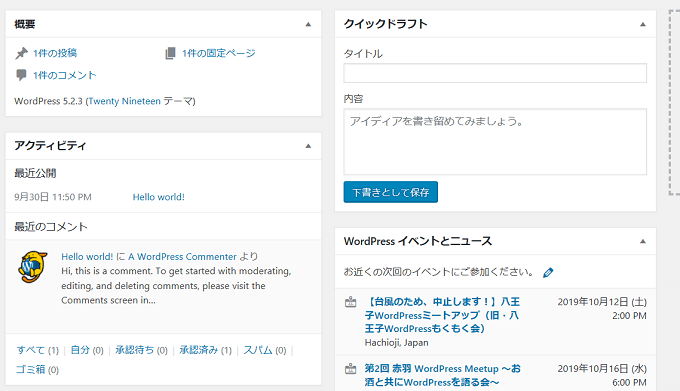
概要の見方

上記の次のステップはひとまず置いておいて、他のダッシュボードの説明をしておきます。とりあえず下へ行くと

「概要」は自分が投稿した記事数と固定ページの数が表示されます。
自分のブログに誰かがコメントをすると、「1件のコメント」のところに2件のコメントと表示されます。
「1件のコメント」の下は自分が現在使っているテーマが表示されます。
- クイックドラフト 何か記事のタイトルや内容を思いついた際にメモ代わりで書き込めます。(▲を押して表示を隠してもいいです。)
- アクティビティ 最近自分が公開した記事やコメントの一覧が出ます。
誰かが自分のブログのコメント欄にコメントを書き込んでも、すぐにブログに表示させない設定をしている場合は、「承認待ち」に件数が表示されます。
「スパム」は迷惑コメントの件数が表示されます(外国からのスパムが多い)
アクティビティの右はWordPressのイベントニュース一覧が表示されています。(▲を押して表示を隠してもいいです。)
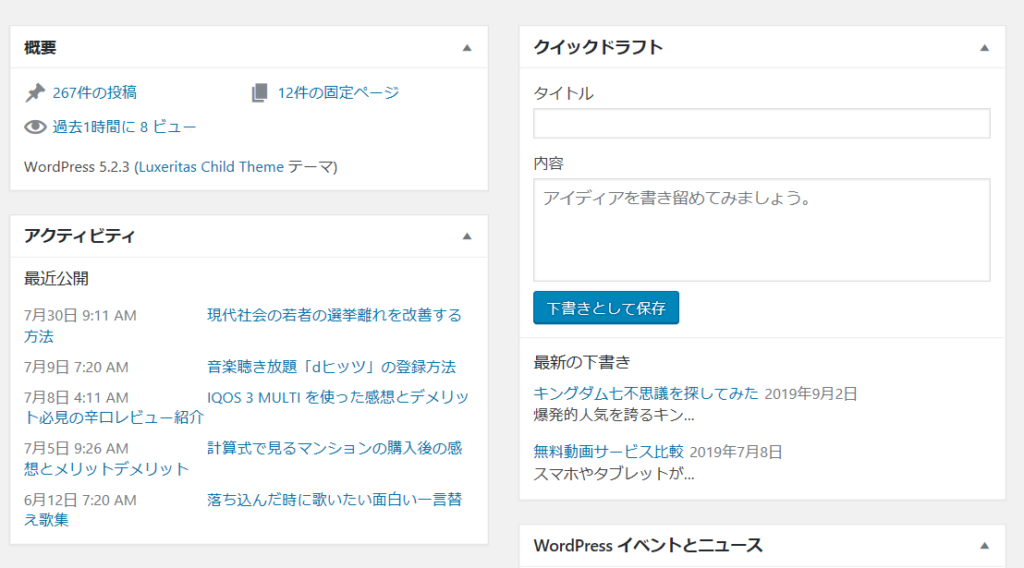
しばらく運用していると下記のように表示されます。

その他
以下はそこまで気にしなくていいのですが、それぞれ簡単に説明しておきます。

次のステップ
の下にある
- ブログに投稿する メニューの投稿→新規追加と同じ操作
- 「サイトについて」固定ページを追加 メニューの固定ページ→新規追加と同じ操作
- ホームページを設定しましょう 上記で紹介した青いボタンのサイトのカスタマイズと同じ操作
- サイトを表示 ブログのトップページを表示します。
その他操作
の下にある
- ウィジェット メニューの外観→ウィジェットを選ぶと同じ操作
- メニューの管理 メニューの外観→メニュー→メニュー編集と同じ操作
- コメントを表示/非表示 メニューの設定→ディスカッションと同じ操作
- 最初のステップについて詳細を読む はじめての WordPressについての解説が出てきます。
画像右上にある非表示にするをクリックすれば、Wordpressへようこその表示が消えます。消しても全然問題ないので邪魔だと思う人は消しておきましょう。
表示を戻したいときは、下記の表示の消し方で紹介する「ようこそ」のチェックボックスにチェックを入れると元に戻ります。
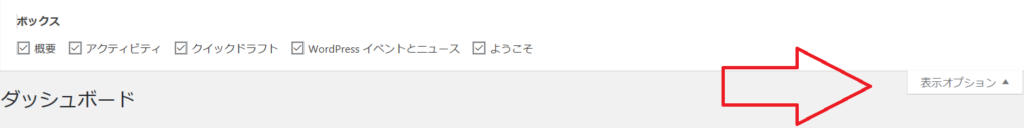
表示の消し方
これらの表示が要らない場合は表示を消すことが出来ます。ダッシュボードの一番上にある「表示オプション」をクリックします。

すると画面右上に「概要」から「ようこそ」までのチェックボックスが表示されます。この中で表示させたくない項目のチェックボックスを外せば非表示に出来ます。
最後に画面左下にあるWordPressのリンクをクリックするとWordPressの紹介ページへ移動します。下記矢印部分

とりあえずダッシュボードの使い方は以上です。
まとめ
おさらいをすると
- ダッシュボードで視覚的に邪魔なものは非表示にするか▲で表示を隠す
- ブログの最初の時点ではトップページは「投稿した記事の一覧」にする
です。まずは上記を実践してみてワードプレスの使い方を覚えてみましょう。
次は初期に行う設定の解説を紹介していきます。