画像プラグインよりおすすめ!オンラインイメージ最適化ツールの使い方
ブログ運営を行っていると画像だらけになりプラグインを使っても限界が来たりします。そんな中で使える画像圧縮ツールはないものかと探してみたら良いものを見つけたので、ここで紹介していきます。
これとTinyPNGを使えば画像圧縮プラグインも要らないのではないかと思うぐらいのレベルですから、この機会にお気に入りに入れておきましょう。
オンラインイメージ最適化ツール

オンラインイメージ最適化ツールは、会員登録もなく無料で利用できます。言語の種類も14か国あり、日本語にも対応しているので使いやすい画像圧縮ツールです。
同じく画像圧縮ツールTinyPNGと一緒にお気に入りに入れておくと便利でしょう。
TinyPNGよりここをおすすめする点は圧縮が大きくできるからです。その分画像は劣化できますが、TinyPNGにはできない自分で画像の圧縮率を調整できるという点で重宝します。では使い方を簡単に説明していきます。
使いかた
まずは画像を用意します。そしてオンラインイメージ最適化ツールを立ち上げて下記画面へスクロールします。

そうするとここにファイルをドラッグ&ドロップしてください。と書いてあるので画像を放り込みます。以上です。簡単ですね。
試しに犬の画像で圧縮してみます。重たいのでここには貼り付けしません。ドラッグ&ドロップすると画像が圧縮されます。

今回は27%圧縮と物足りない結果に終わりましたが、ここからがTinyPNGと違う点です。
アップロードした画像を下記画像右横のクオリティというバーを下にスクロールすると、さらに画像が圧縮できます。しかしクオリティと書いてあるだけあって、圧縮すると画質は落ちてしまいます。
この落ちた品質で我慢できる人がオンラインイメージ最適化ツールを使いましょう。

並べてみると70KBの画像が13KBまで圧縮されました。
この圧縮に満足できた人は、スクロールバー下の適用を押すと圧縮された画像に変換されてダウンロードできるようになります。そしてドラッグ&ドロップした所に圧縮された画像の結果が表示されます。
下記がビフォーとアフターの画像です。

画像下のダウンロードを押すと保存できますが最初に保存した名前に「-min」という名前が追加される仕組みとなっているので、気になる人は名前の変更で元に戻しておきましょう。

中央の画像はdog-minとなっています。オリジナル画像はdogとなっています。気にならない人はそのままブログにアップロードして問題ありません。
極限まで圧縮
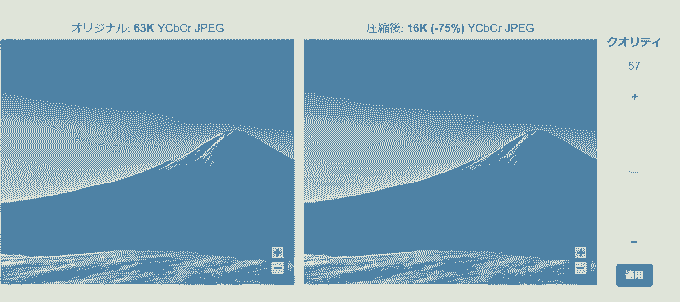
せっかくなので下記画像を最大まで圧縮してみることにしました。

最大圧縮 スクロールのメモリは1まであるのですが、この画像は2までしかできませんでした。

御覧のようにモノトーンに近いレベルまで、画像を圧縮出来ます。まあここまでくると圧縮というより完全劣化という表現のほうが正しいのでしょう。
全くもとの画像との区別がつきません。輪郭で判断するしかありませんね。
私の使い方
私自身の使い方は、最初の画像はTinyPNGを使い、圧縮に満足できなかった場合オンラインイメージ最適化ツールを使っています。
一見万能そうに見えるオンラインイメージ最適化ツールですが、元データの容量が多いと圧縮することでかなり画質は落ちてしまいます。なので最初の写真選びの際は、なるべく100KB未満の画像を使うように心がけましょう。
それでもクオリティが低すぎる画像になった場合、その写真は諦めて他の画像に切り替えています。
もちろんワードプレス自体にもEWWW Image OptimizerやCompress JPEG & PNG imagesを入れています。これらの使い分けはレンタルサーバーが対応しているかどうかの違いだけです。
上記の私の使い方で実践していけば、画像圧縮プラグインで操作をどうこうすることはありません。ブログデビューした人は最初からこれらのプラグインを入れておいたほうが便利と言えます。
これによって画像が重たいなど、PageSpeed Insightsで怒られる確率は減ってきました。今後のブログ運営で効果的に利用してみてください。
まとめ
以上が画像圧縮ツール「オンラインイメージ最適化ツール」の使い方でした。
画像圧縮はどのレベルまで画質を落として、自分がどこまで満足できるかの境目を知るツールでもあります。
私は30kb前後まで落ちるよう画像を圧縮していますが、写真で内容を細かく紹介するブログなどは、あまり画質を落とせませんから、これらの人はレンタルサーバーにお金をかけるか、高速無料テーマLuxeritasなどを利用してみましょう。
まだ他のワードプレスやブログ運営で使える便利ツールを知りたいなら、下記記事が参考になります。