WordPress Popular Postsの簡単な使い方&設定方法と応用編
WordPressには便利なプラグインがありますが、ここでは自分のブログの記事が読まれている順番に出てくる、WordPress Popular Postsの導入方法から使い方までを紹介していきたいと思います。
個人的にはこのプラグインは重たいので、推奨していませんが応用編を利用するのなら使ってみてもいいでしょう。
WordPress Popular Postsをインストール
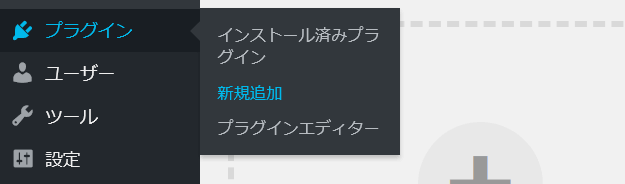
「黒メニュー」→「プラグイン」→「新規追加」
を選びます。

「プラグインを追加」の画面が出てくるのでWordPress Popular Postsをコピペすると自動で検索してくれます。

WordPress Popular Postsが表示されたら「今すぐインストール」→「有効化」ボタンを押して終了です。
設置場所と移動の手順
次はWordPress Popular Postsを設置する場所を選びますが一般的な設置場所を人気順に書くと
- サイドバー
- 記事下段
- フッター
- ヘッダー画像の下
です。とりあえずサイドバーに入れてみましょう。
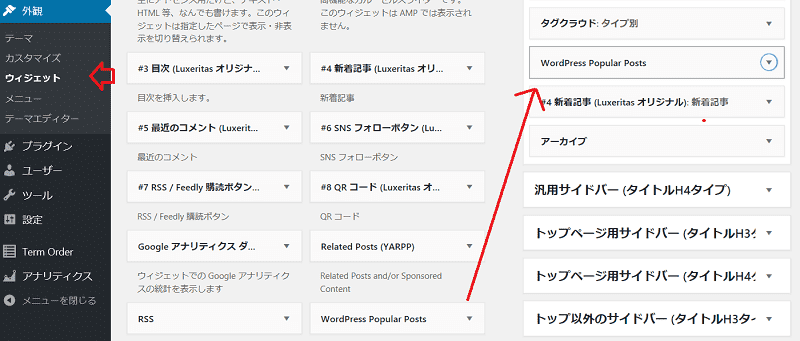
「黒メニュー」→「外観」→「ウイジェット」で下記のようにお使いのテーマのサイドバーという項目にWordPress Popular Postsをドラッグアンドドロップで移動します。

これで完了です。次は設定の操作を説明していきましょう。
WordPress Popular Postsの設定
上記の手順で設置したら一度ブログを表示させてみるとサイドバーが下記のように、初期状態で表示されています。

少し見ずらいのでここから少しカスタマイズしてみます。
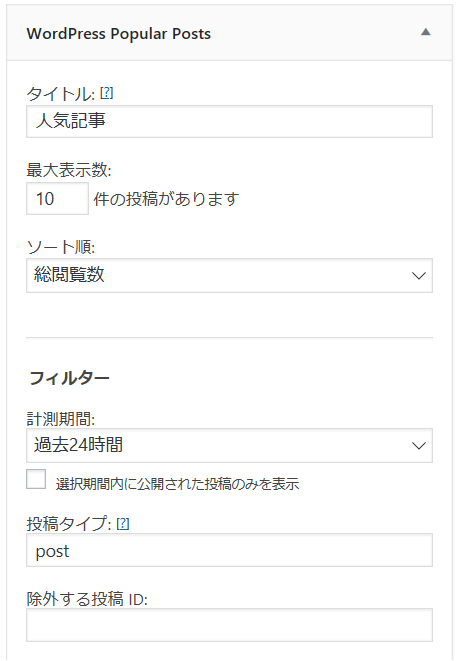
先ほどWordPress Popular Postsのウィジェットを入れたサイドバーの場所に戻りWordPress Popular Postsの右にある「▼」を押すと以下の項目が出てきます。

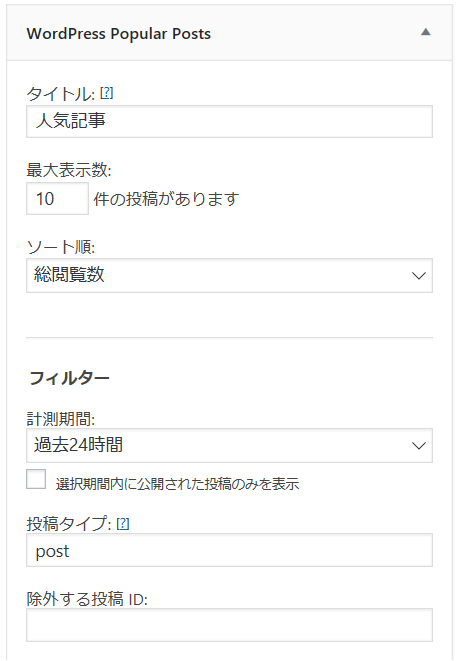
- タイトル 「人気記事」か「よく読まれている記事」「おすすめ記事」など自由に入力します。
- 最大表示数 表示させたい記事の数なので、お好みで数字をいれてください。
- ソート順 総閲覧数とは今までこの記事を読んでくれた人の総合計、1日の平均閲覧数は1日あたりの人気順で並び替えをします。
- 計測期間 過去24時間から全期間まで選べます。全期間を選べば問題ないです。
- 投稿タイプ デフォルトでは記事だけになりますが「,page」を横に入れると記事と固定ページの両方の人気記事が混ざります。
- 除外する投稿 ID 人気記事に表示させたくない記事があればIDを入力すると非表示になります。

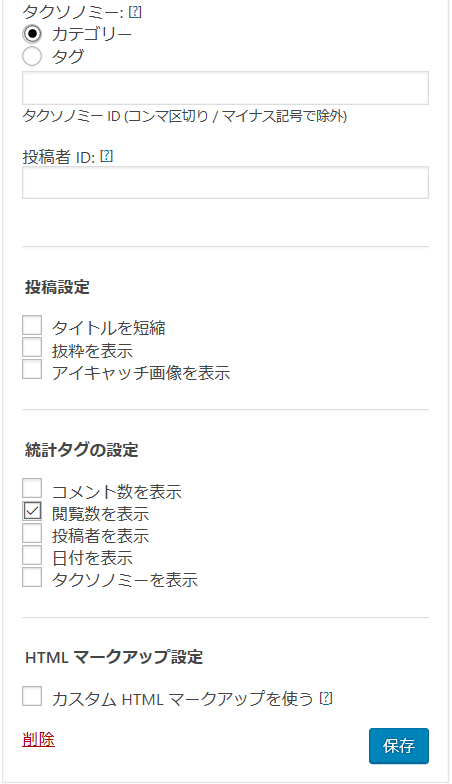
- タクソノミー カテゴリとタグで指定したIDの記事を表示したり非表示にできます。
- 投稿者ID これは複数の投稿者がいる場合なので使わなくていいです。
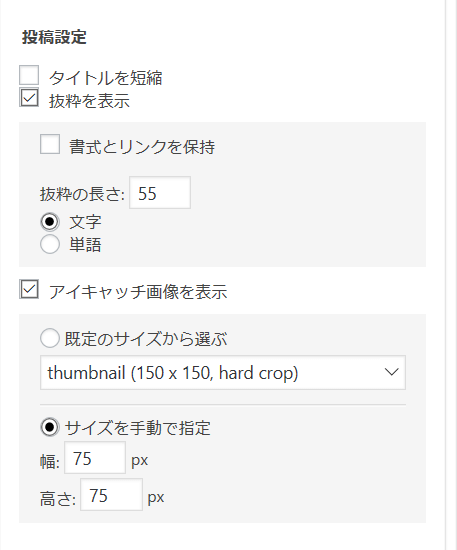
- 投稿設定は 抜粋を表示するかの設定とアイキャッチ画像を表示のチェックを入れましょう。
- 統計タグの設定はお好みでチェックを入れてください。
- HTML マークアップ設定はHTML/CSSで見た目をカスタマイズするので、ここではスルーです。
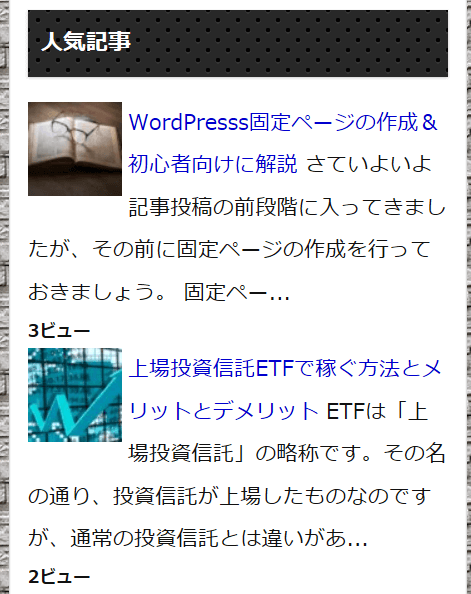
上記赤文字部分の設定を行うと下記の表示に変わります。

何もせずに保存をすると下記のように表示されます。

抜粋の文字が大きいので、小さくするか非表示にするといいでしょう。
「閲覧数を表示」はもう少し集計が出来てから表示するといいので、「閲覧数を表示」のチェックを外しておきましょう。
結果

このようにすっきりした表示になりました。次はもう少し見栄えよくCSSでカスタマイズします。
CSSをカスタマイズ
上記の見た目を調整するのですが、お使いのテーマでCSSの記述が変わる場合があります。なのでCSSカスタマイズは下記記事を参考にするといいでしょう。
応用編
そもそもWordPress Popular Postsはブログの動作を重くするので、レンタルーサーバー会社もあまり使うのを推奨していません。
なのでこのプラグインを使う場合は
- 人気記事を10記事くらい表示させたい人
- カテゴリーごとに人気記事を表示させたい人
が使うといいでしょう。3~5ページぐらいしか人気記事を表示させないなら、自分で記事を貼り付けたほうがいいので、使うメリットはあまりないのです。
ここからは少し応用した使い方などを紹介していきます。
pageで特定のページを表示する
ここからは固定ページを使った表示の方法を紹介します。

上記の投稿タイプ「post」を消して「page」に変更します。
すると固定ページの人気記事一覧が表示されます。
ということは固定ページに誘導したいページを3~5ページ作成して、タイトルを「おすすめ記事」などにすれば、必然的に「おすすめ記事」が簡単にサイドバーに作成できます。
後はトップページやお問い合わせのページを表示させないように、除外する投稿IDのところにこれらのIDを入れておきましょう。
おすすめ記事に「お問い合わせ」が表示されたら格好悪いですからね。
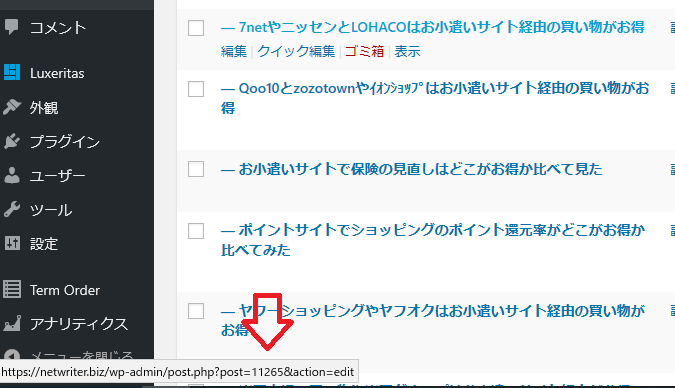
IDの表示は「投稿一覧」でも「固定ページ一覧」でも一緒で記事のタイトルにマウスをあてると左下にIDが出てくるので、その数字を入力するだけです。
下記画像参照

カテゴリーごとの人気記事を表示する
記事が増えるとカテゴリーが増えてきて、人気記事も増えてきます。そうなった場合にWordPress Popular Postsでカテゴリーごとの人気記事を表示するといいでしょう。
プラグインで行いたい人は下記が参考になります。
プラグインを使いたくない人は下記記事が参考になります。
ちなみに無料テーマ「Cocoon」使えば簡単にカテゴリーごとの人気記事を表示することが可能です。
初心者などはPHPを触るにはリスクが高いので、テーマを変更したほうが簡単です。
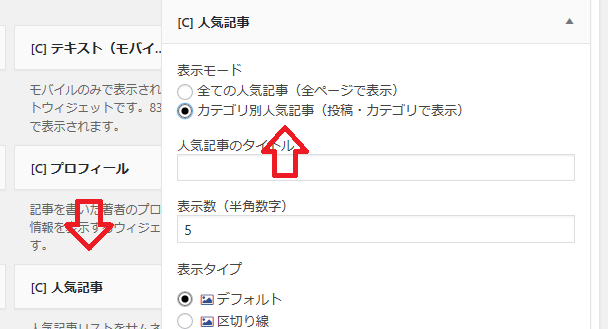
下記が「Cocoon」のウィジェットの設定方法です。

上記画像を見るとわかるように、プラグインを入れなくても最初から人気記事のウィジェットが入っていますし、クリック一つでカテゴリーごとの人気記事を表示が可能です。
まとめ
以上がWordPress Popular Postsの簡単な使い方&設定方法と応用編でした。
使い勝手はいいのですがブログを重くするプラグインなので、レンタルサーバー会社が推奨する代替えのプラグインが「Simple GA Ranking」です。
ちょっと設定が面倒なのがネックと言えます。
参考記事






